For my speech book, I chose to use a speech is by U.S. Secretary of Education Arne Duncan called “The Well-Rounded Curriculum.” Found here: http://www2.ed.gov/news/speeches/2010/04/04092010.html. I chose to use this speech because I am very interested in arts education and how different people (and well-regarded ones like Arne Duncan) approach the topic and convey the important ideas to the general public. This speech is also of a good length that I could create a speech book that is at least 8 pages long.
For my speech book, I chose to use more of a magazine-design style to visually represent the content in the speech. I chose this style because it is very editorial looking and professional, and reflects the professional nature of the speech. Because the book was pretty speech heavy, I chose to break up the large blocks of text with images that supplemented the messages in the speech and pull-quotes that highlight important ideas or interesting quotes.
After the first mini crit, one of the things that I needed to go back and fix a lot of was the margin sizes and consistency among these margins. These smaller details were sometimes easy to gloss over, so I had to be sure to be careful about making even the smallest details consistent throughout the book.
One thing that I ended up spending a good amount of time on was making make sure the text was aligned with all of the other text and that there weren’t any widows or isolated lines of text. This was particularly difficult when making edits with sizing photos or quotes, because any slight change would change the position of the text in all following pages. After seeing my classmates’ final speech books, something that I would want to improve on my book in the future is the large amount of text. I wanted to preserve the original text and avoid cutting out various sections, so it ended up being a little wordier than I realize I would have liked.
I thought that this assignment was a great culminating project that combined our acquired skills in InDesign and Illustrator, the interaction between text and visuals, and knowledge of typographic hierarchy.
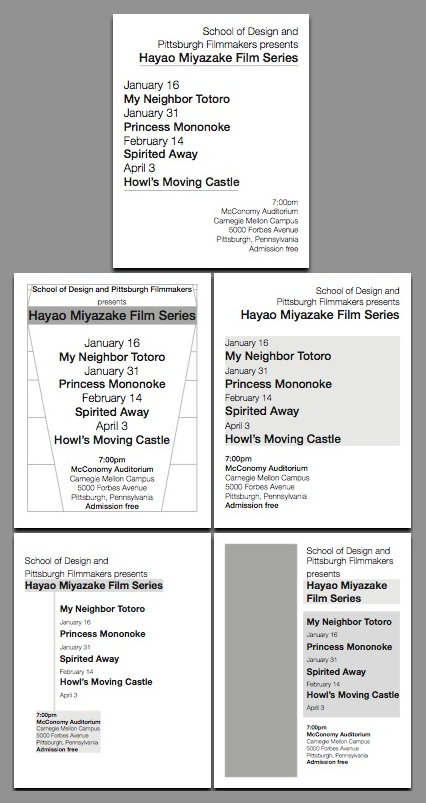
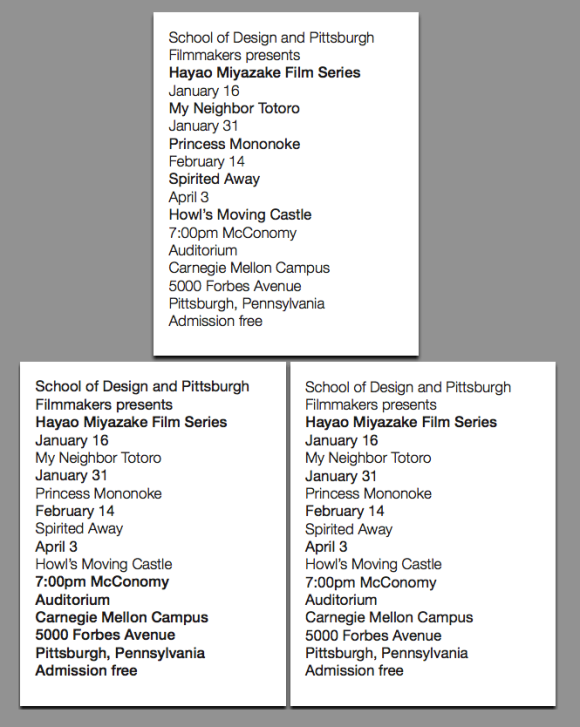
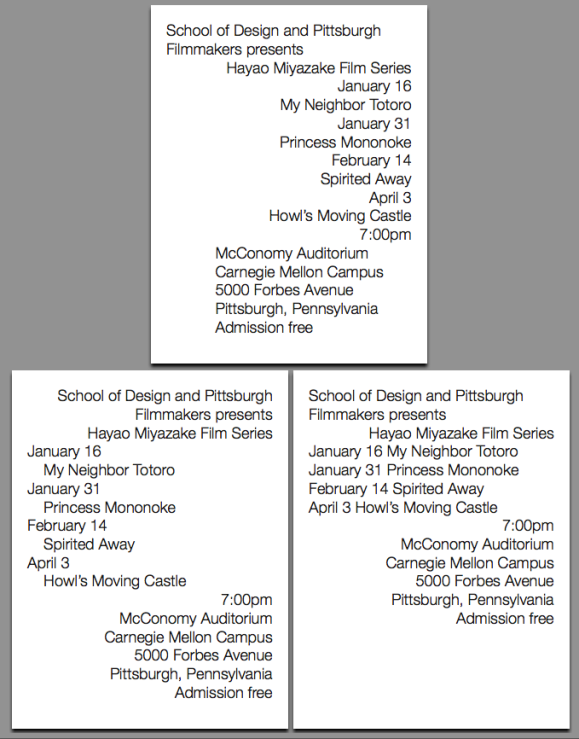
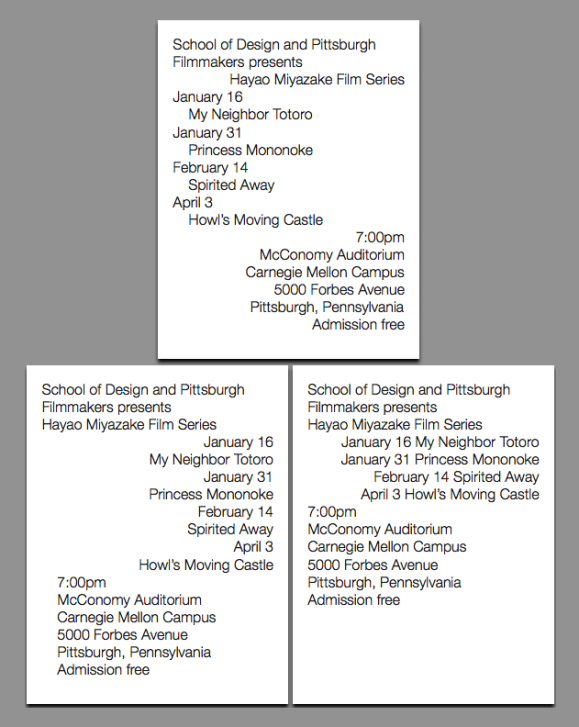
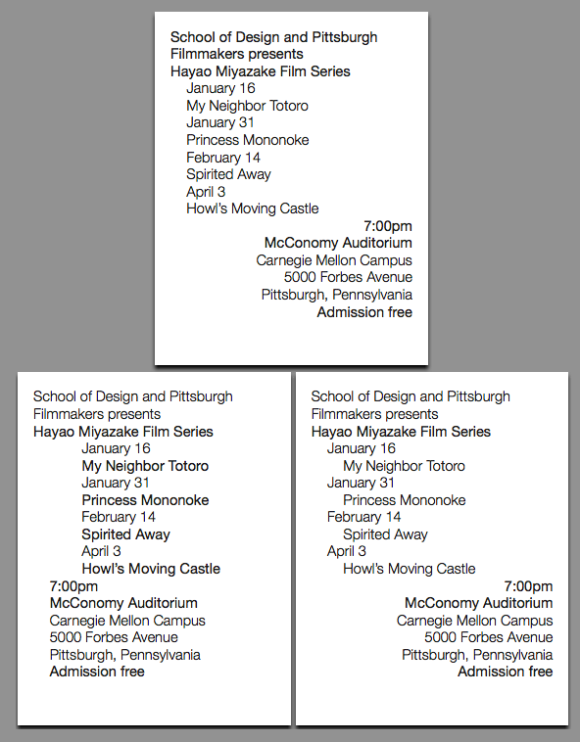
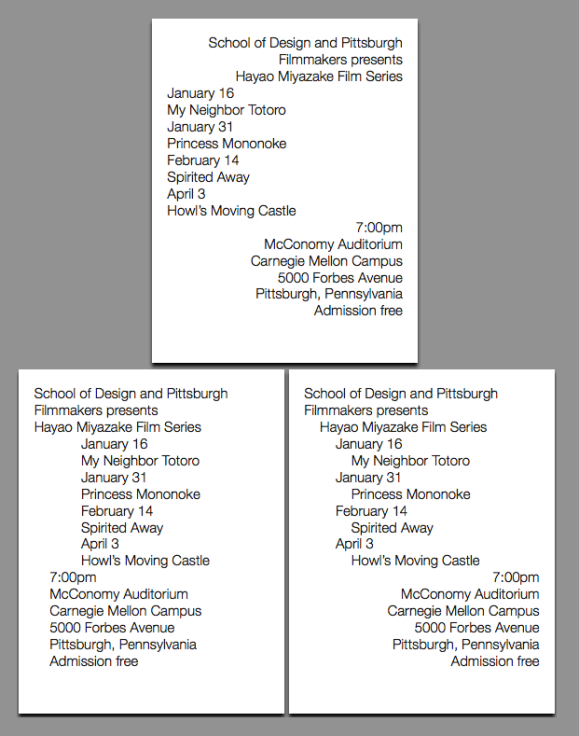
First draft (presented at mini-crit): Booklet
Final: Booklet (1)